Damit hat sich die Mozilla Foundation keinen gefallen in datenschutzbeachtenden Welt:
Firefox 128: Einfach mal am User vorbei Werbetracking erlaubt.
Eiskalt als Opt-Out-Option Tracking für alle Werbenetzwerke erlaubt.
Die datenschutzfreundliche Attribution (PPA) ist eine experimentelle Funktion, die in Firefox Version 128 enthalten ist.
Mozilla entwickelt diese Funktion als Prototyp, um einen Web-Standard zu etablieren , der Websites helfen soll zu verstehen,
wie ihre Werbung funktioniert, ohne Daten über einzelne Personen zu sammeln. Indem sie Websites eine nicht-invasive
Alternative zum Cross-Site-Tracking bietet, hoffen wir hoffen wir, diese schädliche Praxis im gesamten Web deutlich zu reduzieren.
https://support.mozilla.org/de/kb/privacy-preserving-attribution?as=u&utm_source=inproduct
Übersetzt mit DeepL.com
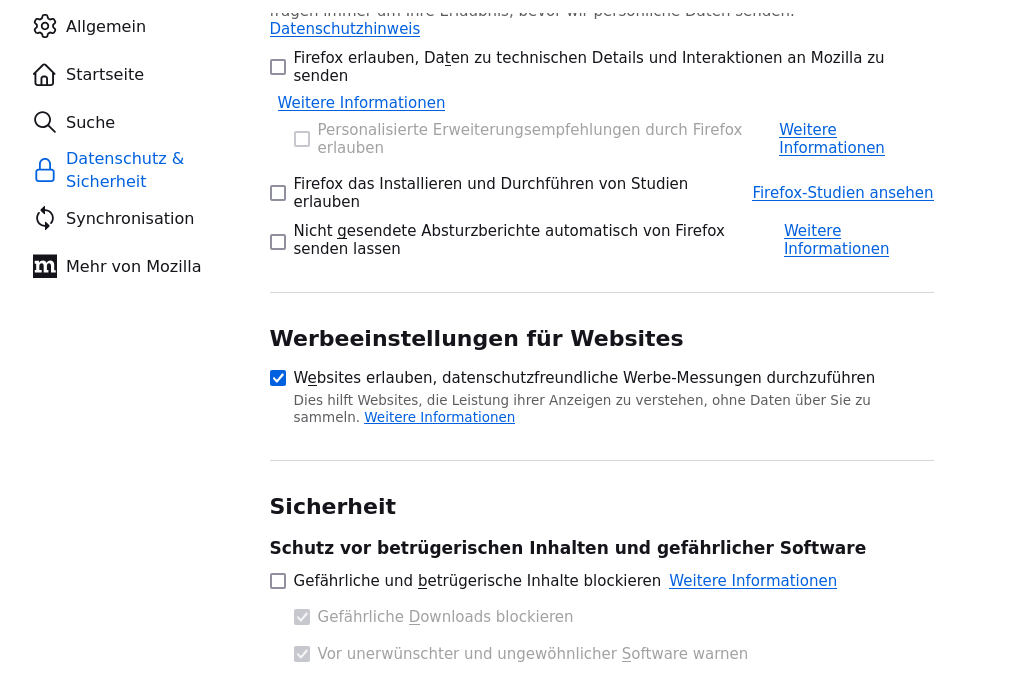
Und hier findet sich dann diese Option:
 Ich kann ja verstehen, daß die Mozilla Stiftung Kohle braucht um die Leute zu bezahlen, aber könnt Ihr nicht einfach mal ein nützliches Feature entwickeln, daß Benutzer haben wollen und dafür auch den einen oder anderen Euro springen lassen, z.b. im Abo?
Ich kann ja verstehen, daß die Mozilla Stiftung Kohle braucht um die Leute zu bezahlen, aber könnt Ihr nicht einfach mal ein nützliches Feature entwickeln, daß Benutzer haben wollen und dafür auch den einen oder anderen Euro springen lassen, z.b. im Abo?
Die sind aber wirklich der Meinung, etwas gutes zu tun, wenn Sie der Werbeindustrie helfen, unerwünschte Werbemaßnahmen auch noch auswertbar zu machen:
Datenschutz-erhaltende Zuordnung funktioniert wie folgt:
Websites, die Ihnen Werbung zeigen, können Firefox bitten, diese Werbung zu speichern. Wenn dies geschieht, speichert Firefox eine „Impression“, die ein paar Informationen über die Werbung enthält, einschließlich einer Ziel-Website. Wenn Sie die Ziel-Website besuchen und etwas tun, was die Website als wichtig genug erachtet, um es zu zählen (eine „Umwandlung“), kann diese Website Firefox bitten, einen Bericht zu erstellen. Die Ziel-Website gibt an, an welchen Anzeigen sie interessiert ist. Firefox erstellt einen Bericht auf der Grundlage der Angaben der Website, gibt das Ergebnis aber nicht an die Website weiter. Stattdessen verschlüsselt Firefox den Bericht und sendet ihn anonym über das Distributed Aggregation Protocol (DAP) an einen „Aggregationsdienst“.
Ihre Ergebnisse werden von dem Aggregationsdienst mit vielen ähnlichen Berichten kombiniert. Die Ziel-Website erhält in regelmäßigen Abständen eine Zusammenfassung der Berichte. Die Zusammenfassung enthält Rauschen, das für einen differenzierten Datenschutz sorg.
Übersetzt mit DeepL.com
Meint also, Sie geben die Info nicht direkt an die Zielseite des Werbeklicks, sondern einem Zwischenhändler, der dann der Zielseite mitteilt, daß 10.000 Leute der Werbung gefolgt sind, aber nicht, wer das war. Nun, wer das war sieht der Betreiber der Zielseite selbst in seinen Logs. Es ist und bleibt Tracking, das sowieso nicht funktioniert, wenn man die Werbung gar nicht erst sieht. Der Browserhersteller hat da aber nichts für mich zu entscheiden, der hat neutral zu sein.
Der eigentliche Skandal
ist ja, daß die das so geheim gehalten haben, daß das bei den Distributionen einfach so durchgerutscht ist. Bei DNS-over-HTTPS haben z.b. die Maintainer der Linuxdistributionen unisono mitgeteilt, daß Sie das Feature nicht aktivieren werden, weil das nur Show war. Diesmal gibt es dazu noch gar keine Meldungen AFAIK.
Ich rate Euch dazu, daß Feature abzuschalten, auch wenn die Idee im Context „Werbemafia“ per se nicht so schlecht war, aber für Ihr Vorgehen muß Mozilla abgestraft werden und das geht nur, wenn das Feature boykottiert wird.
