Wenn man auf einem modernen Audiosystem wie unter Linux, verschiedene Sounds gleichzeitig abspielen will, kann es Konflikte geben, was man definitiv hören will und was nicht. Einige Entwickler haben daher Prioritätsklassen für bestimmte Soundapps implementiert. Da wären „Games“,“Phones“,“Musik“,“Apps“ und alle anderen 🙂
Den Korken benutzen
Wenn man als VOIP Anwendung z.b. ein Klingel abspielt, dann sollte das Priorität vor der Musik haben, so daß man das auch hören kann, genau wie das resultieren Gespräch. Gleiches kann auch für Gruppenchats wie Teamspeak oder Mumble gelten. Damit das klappt, gibt es das „module-role-cork“ von PulseAudio. Ist das in der /ect/default.pa aktiviert, funktionieren diese Sachen, weil jede Anwendung Ihrem Soundstream die Role mitgibt, die ihm zu kommen sollte.
Wenn man das Module deaktiviert, sind alle Sounds wieder gleichrangig.
… oder doch nicht ?
Mumble, eins der Backbones der modernen Spielewelt, zusammen mit Teamspeak vermutlich das meistbenutzte VOIP Gruppenchattool, hat sich gedacht: Hey, wieso darauf verlassen ? Machen wir doch einfach eine Funktion, die alle anderen Anwendung leiser macht, während jemand redet!
Das kann man in den Mumble Einstellungen einstellen und das sollte aus sein, bis… ja bis ein Update die Konfig schrottet und man plötzlich denkt, daß PulseAudio durchdreht, weil module-role-cork aus ist, es aber doch stattfindet 😀
Wie man es abschaltet
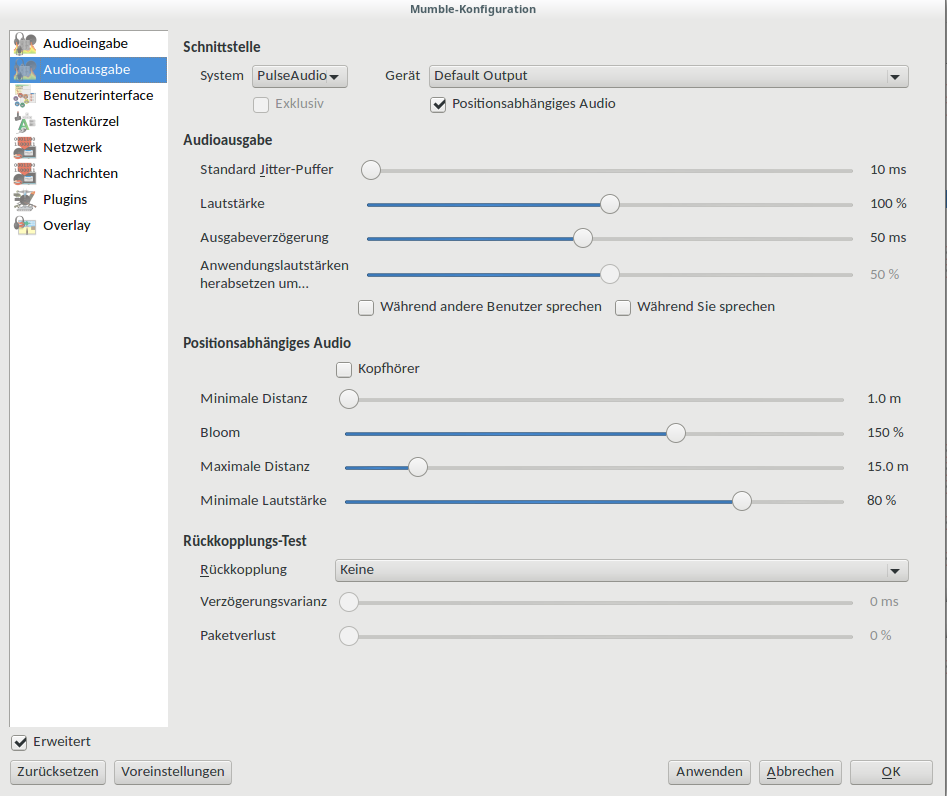
In den erweiterten Einstellungen -> Audioausgabe die beiden Boxen „Während andere Benutzer sprechen“ und „Während Sie sprechen“ abschalten. Fall gelöst :

Mumble Audioprefs