Es ist eigentlich mal wieder Zeit den Rick rauszukehren: Die Firefoxlayouter haben am HTML für die Oberfläche rumgespielt und damit die Anpassungen für die Tableiste verkompliziert. Rick bleibt aber im Schrank, ich hab keine Lust mehr mich noch länger mit dem Scheiss zu beschäftigen, als es mich jetzt schon wieder gekostet hat!
Die Lösung – userChrome.css
Wie schon in dem Beitrag Der schnellste Firefox nachzulesen war, kann man einiges über die userChrome.css rückgängig machen, was einem an dem wohl langsamsten Firefox aller Zeiten nicht gefällt. Und hier kommt es auch schon:
/* Tab bar below Navigation & Bookmarks Toolbars */
#nav-bar { /* main toolbar */
-moz-box-ordinal-group: 1 !important;
box-shadow: none !important;
}
#PersonalToolbar { /* bookmarks toolbar */
-moz-box-ordinal-group: 2 !important;
height: 100px;
}
#TabsToolbar { /* tab bar */
-moz-box-ordinal-group: 3 !important;
padding-top: 0px !important;
top: 92px;
position: absolute;
}
.tabbrowser-tab,#new-tab-button {
display: inline-block !important;
width: auto !important;
background:red;
height: auto !important;
min-height: 33px;
}
#personal-bookmarks {
display: inline;
}
#personal-bookmarks {
vertical-align: top;
position:absolute;
margin-top: -25px !important;
}
vbox#titlebar {
position:relative;
}
toolbox#navigator-toolbox {
position:relative;
}
/* Clean up spacing */
.titlebar-placeholder {
display: none !important;
}
toolbarbutton.bookmark-item {
padding-top: 2px !important;
padding-bottom: 2px !important;
}
/* If you display either:
(1) The title bar, or
(2) On Windows, the menu bar
You might not want the following extra space above the main toolbar.
In that case, delete the following rule:
*/
#navigator-toolbox {
padding-top: 20px !important;
}
/* Background for Light and Dark themes */
#main-window[lwthemetextcolor="bright"] #TabsToolbar,
#main-window[lwthemetextcolor="dark"] #TabsToolbar {
background-color: var(--chrome-secondary-background-color) !important;
background-image: none !important;
}
#main-window[lwthemetextcolor="dark"] .scrollbutton-up,
#main-window[lwthemetextcolor="dark"] .scrollbutton-down,
#main-window[lwthemetextcolor="dark"] .tabs-newtab-button,
#main-window[lwthemetextcolor="dark"] #new-tab-button,
#main-window[lwthemetextcolor="dark"] #alltabs-button {
fill: var(--lwt-text-color) !important;
}
/* Left and right borders on Win 7 & 8, but not on 10 and later: */
@media (-moz-os-version: windows-win7), (-moz-os-version: windows-win8) {
/* Vertical toolbar border */
#main-window[sizemode=normal] #navigator-toolbox > vbox#titlebar > toolbar#TabsToolbar {
border-left: 1px solid hsla(240,5%,5%,0.3) !important;;
border-right: 1px solid hsla(240,5%,5%,0.3) !important;;
background-clip: padding-box;
}
}
/* Override vertical shifts when moving a tab (9 Jan 2018) */
#TabsToolbar[movingtab] {
padding-bottom: 0 !important;
}
#TabsToolbar[movingtab] > .tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
#TabsToolbar[movingtab] + #nav-bar {
margin-top: 0 !important;
}
/* tab top border roundness */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 8px !important;
border-top-right-radius: 8px !important;
background-color: #f4f4f4;
border-top: 1px solid #d8d8d8;
border-left: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
border-image: none !important;
}
#TabsToolbar .tabbrowser-tab .tab-stack {
margin-left: 1px !important;
margin-right: 1px !important;
}
#TabsToolbar .tabbrowser-tab::after,
#TabsToolbar .tabbrowser-tab::before {
border-left: none !important;
}
/* tab-background tab-loading-burst tab-content */
/* tab-stack ist der gesamte tab */
.tab-line {
display: none;
}
/* remove colored line above each tab */
#TabsToolbar .tabbrowser-tab .tab-line {
visibility: hidden;
}Erwartet nicht zuviel, es ist nicht perfekt und könnte bei abweichenden Fonts oder DPI Zahl im System angepaßt werden müssen. Ich habe die Stellen markiert, die dann vermutlich anzupassen sind.
Kleines Update:
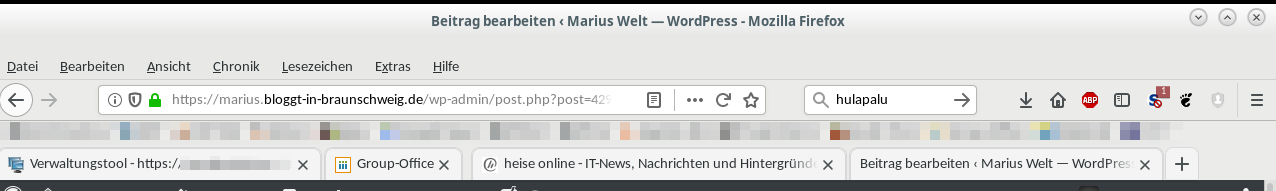
Sie sieht die neueste Version aus:
 Erst fand ich den Gedanken, daß Tabs unterschiedlich groß sind ungewohnt, aber es hat was. Besonders wenn die alle mit „Gockel – Nachrichten …… “ anfangen :
Erst fand ich den Gedanken, daß Tabs unterschiedlich groß sind ungewohnt, aber es hat was. Besonders wenn die alle mit „Gockel – Nachrichten …… “ anfangen :
/* Tab bar below Navigation & Bookmarks Toolbars */
#nav-bar { /* main toolbar */
-moz-box-ordinal-group: 1 !important;
box-shadow: none !important;
}
#PersonalToolbar { /* bookmarks toolbar */
-moz-box-ordinal-group: 2 !important;
height: 100px;
}
#TabsToolbar { /* tab bar */
-moz-box-ordinal-group: 3 !important;
padding-top: 0px !important;
top: 92px;
position: absolute;
}
.tabbrowser-tab,#new-tab-button {
display: inline-block !important;
width: auto !important;
min-width: 10em !important;
height: auto !important;
min-height: 33px;
}
tab#tabbrowser-tab {
max-width: auto !important;
}
#personal-bookmarks {
display: inline;
}
#personal-bookmarks {
vertical-align: top;
position:absolute;
margin-top: -25px !important;
}
vbox#titlebar {
position:relative;
}
toolbox#navigator-toolbox {
position:relative;
}
/* Clean up spacing */
.titlebar-placeholder {
display: none !important;
}
toolbarbutton.bookmark-item {
padding-top: 2px !important;
padding-bottom: 2px !important;
}
/* If you display either:
(1) The title bar, or
(2) On Windows, the menu bar
You might not want the following extra space above the main toolbar.
In that case, delete the following rule:
*/
#navigator-toolbox {
padding-top: 20px !important;
}
/* Background for Light and Dark themes */
#main-window[lwthemetextcolor="bright"] #TabsToolbar,
#main-window[lwthemetextcolor="dark"] #TabsToolbar {
background-color: var(--chrome-secondary-background-color) !important;
background-image: none !important;
}
#main-window[lwthemetextcolor="dark"] .scrollbutton-up,
#main-window[lwthemetextcolor="dark"] .scrollbutton-down,
#main-window[lwthemetextcolor="dark"] .tabs-newtab-button,
#main-window[lwthemetextcolor="dark"] #new-tab-button,
#main-window[lwthemetextcolor="dark"] #alltabs-button {
fill: var(--lwt-text-color) !important;
}
/* Left and right borders on Win 7 & 8, but not on 10 and later: */
@media (-moz-os-version: windows-win7), (-moz-os-version: windows-win8) {
/* Vertical toolbar border */
#main-window[sizemode=normal] #navigator-toolbox > vbox#titlebar > toolbar#TabsToolbar {
border-left: 1px solid hsla(240,5%,5%,0.3) !important;;
border-right: 1px solid hsla(240,5%,5%,0.3) !important;;
background-clip: padding-box;
}
}
/* Override vertical shifts when moving a tab (9 Jan 2018) */
#TabsToolbar[movingtab] {
padding-bottom: 0 !important;
}
#TabsToolbar[movingtab] > .tabbrowser-tabs {
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
#TabsToolbar[movingtab] + #nav-bar {
margin-top: 0 !important;
}
/* tab top border roundness */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 8px !important;
border-top-right-radius: 8px !important;
background-color: #f4f4f4;
border-top: 1px solid #d8d8d8;
border-left: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
border-image: none !important;
}
#TabsToolbar .tabbrowser-tab .tab-stack {
margin-left: 1px !important;
margin-right: 1px !important;
}
#TabsToolbar .tabbrowser-tab::after,
#TabsToolbar .tabbrowser-tab::before {
border-left: none !important;
}
/* tab-background tab-loading-burst tab-content */
/* tab-stack ist der gesamte tab */
.tab-line {
display: none;
}
/* remove colored line above each tab */
#TabsToolbar .tabbrowser-tab .tab-line {
visibility: hidden;
}